積極的に可愛い LGTM をしていく
背景
いまの会社では pullreq してコードレビューしあう開発体制になっている。コードレビューして問題なければ LGTM とかやる。
ところが最近、可愛い LGTM 画像が貼られるとコードレビューが通った時の嬉しさ(主に俺の)だとかやる気具合(主に俺の)に良い影響を与えることが分かってきた。
ということは、積極的に可愛い LGTM が出来る環境を整えてやれば仕事の効率が飛躍的に伸びるかもしれない(主に俺の)。

LKTM
LGTM 用の画像というと LGTM.in ってサイトが有名なんだけど治安が悪くなってて全然使えないから自分用の LGTM 画像置き場を作ることにした。
Looks Kawaii To Me の略。俺の造語。
ここに良い感じの画像を溜めて LGTM していく作戦。
画像に LGTM の文字を突っ込むのは ImageMagick 使ってやれば簡単に出来るので適当にプログラム書いて TumblrAPI でアップロードするようにしてやればいい。
説明なんも書いてないけど API のトークンを config/application.yml に書いてやって
$ bin/lktm.rb "path_to_image"
とかやると LGTM された画像が Tumblr にアップロードされる。
LTTM
GitHub で LGTM 画像を挿入するには LTTM という Chrome 拡張がめっちゃ便利。
寿司ゆきとか tiqav 画像を簡単に貼り付けられる。
ありがたいことに LTTM はソースコードが GitHub で公開されているのでこれを fork して LKTM の画像が拾えるようにした。
ソースをビルドしてデベロッパーモードで Chrome に読み込ませる。
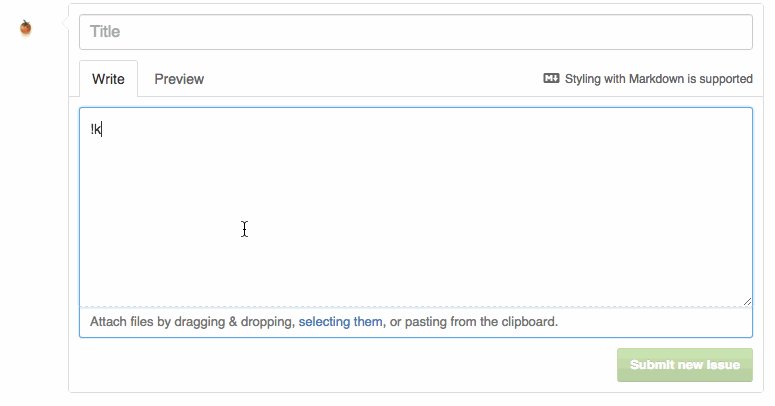
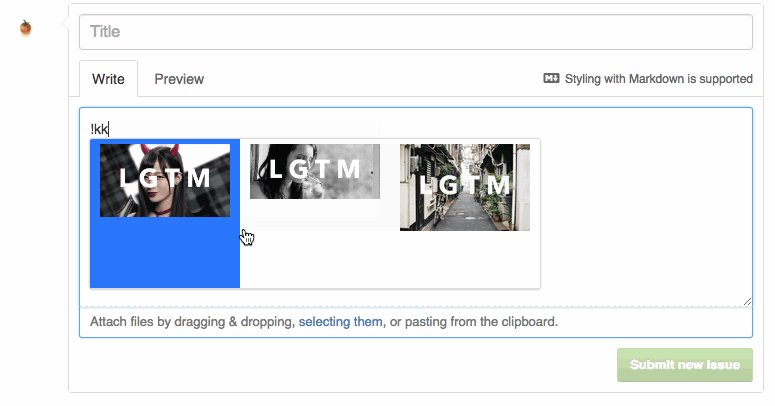
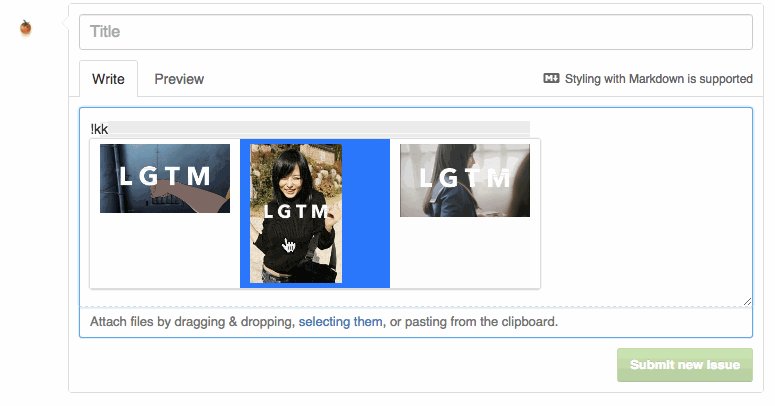
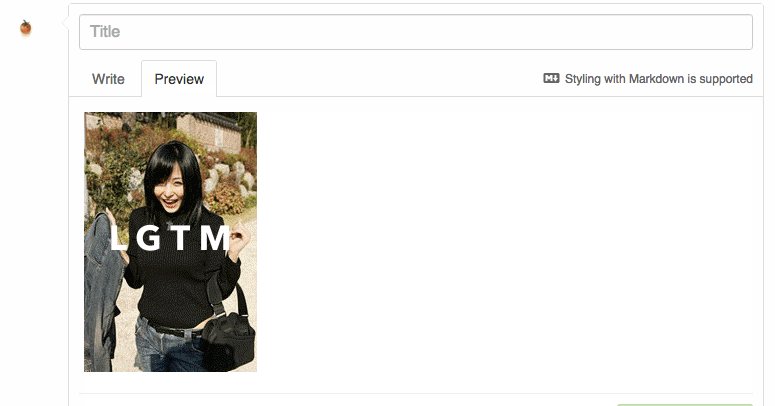
GitHub のテキストエリアで !k と打つと LKTM 画像がプレビューされて挿入出来るようになっている。
これで晴れて最高の LGTM をすることが可能になった。仕事の質もぐんぐん上がるはず。
動作は以下のようになっている。最高。