■
wish list にとにかく突っ込んでいた本が溜まってきたから消化活動することにした。
最近は「杏のふむふむ」って本を読んだ。なんてことないエッセイで、どっかで連載してたのを本にまとめたという背景らしい。本屋で立ち読みしたときに文章がうまくて惹かれたから突っ込んだとかそんなような理由だった気がする。
杏という方には特に思い入れもなく、エッセイだから個人の話で何も俺の役には立たないけど日常が淡々と書かれた読み物は面白い。やっぱり文章が上手くてユーモアもあって読みやすかった。サクッと読み終わった。
いまは「10年戦えるデータ分析入門」を読んでる。まだ序盤で分析らしいことは何もしてない。

- 作者: 杏
- 出版社/メーカー: 筑摩書房
- 発売日: 2015/01/07
- メディア: 文庫
- この商品を含むブログ (13件) を見る

10年戦えるデータ分析入門 SQLを武器にデータ活用時代を生き抜く (Informatics &IDEA)
- 作者: 青木峰郎
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2015/06/30
- メディア: 単行本
- この商品を含むブログ (6件) を見る
ロジカルシンキングを読んだ

ロジカル・シンキング―論理的な思考と構成のスキル (Best solution)
- 作者: 照屋華子,岡田恵子
- 出版社/メーカー: 東洋経済新報社
- 発売日: 2001/04
- メディア: 単行本
- 購入: 37人 クリック: 962回
- この商品を含むブログ (243件) を見る
どうしたら論理的な思考になるか、注意すべき点や手法が書かれてた。
プレゼン頑張るような職業の人はこういうことをやっているんだなー。
面白かった。
初めて Kindle for Mac 使って読んだけどハイライトも検索もしやすいし良かった。
こういった類の本はタブレットよりこっちのほうが良さそう。
積極的に可愛い LGTM をしていく
背景
いまの会社では pullreq してコードレビューしあう開発体制になっている。コードレビューして問題なければ LGTM とかやる。
ところが最近、可愛い LGTM 画像が貼られるとコードレビューが通った時の嬉しさ(主に俺の)だとかやる気具合(主に俺の)に良い影響を与えることが分かってきた。
ということは、積極的に可愛い LGTM が出来る環境を整えてやれば仕事の効率が飛躍的に伸びるかもしれない(主に俺の)。

LKTM
LGTM 用の画像というと LGTM.in ってサイトが有名なんだけど治安が悪くなってて全然使えないから自分用の LGTM 画像置き場を作ることにした。
Looks Kawaii To Me の略。俺の造語。
ここに良い感じの画像を溜めて LGTM していく作戦。
画像に LGTM の文字を突っ込むのは ImageMagick 使ってやれば簡単に出来るので適当にプログラム書いて TumblrAPI でアップロードするようにしてやればいい。
説明なんも書いてないけど API のトークンを config/application.yml に書いてやって
$ bin/lktm.rb "path_to_image"
とかやると LGTM された画像が Tumblr にアップロードされる。
LTTM
GitHub で LGTM 画像を挿入するには LTTM という Chrome 拡張がめっちゃ便利。
寿司ゆきとか tiqav 画像を簡単に貼り付けられる。
ありがたいことに LTTM はソースコードが GitHub で公開されているのでこれを fork して LKTM の画像が拾えるようにした。
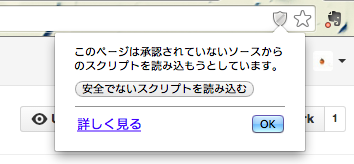
ソースをビルドしてデベロッパーモードで Chrome に読み込ませる。
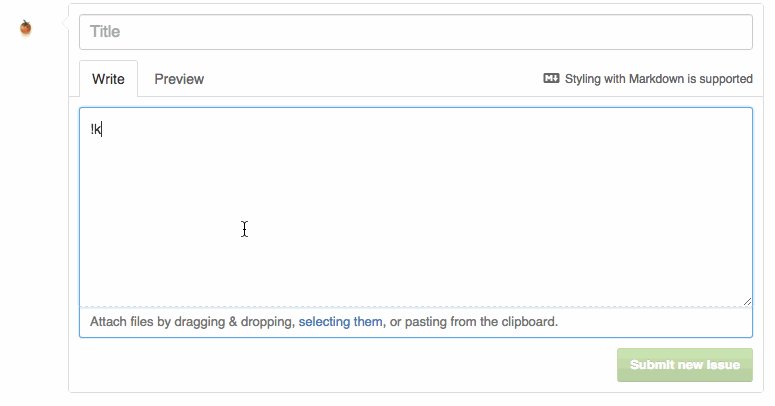
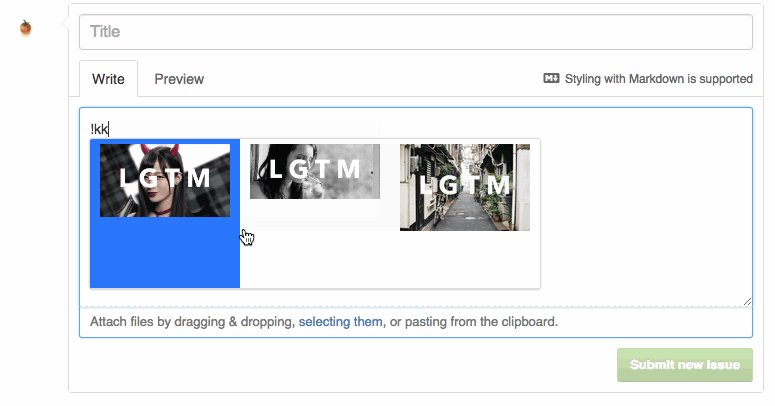
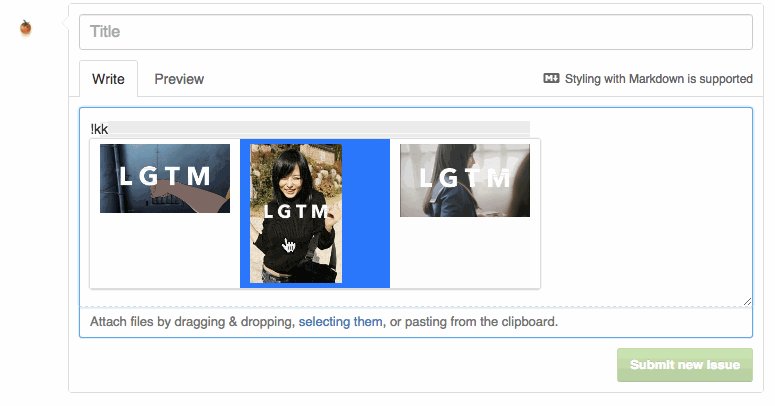
GitHub のテキストエリアで !k と打つと LKTM 画像がプレビューされて挿入出来るようになっている。
これで晴れて最高の LGTM をすることが可能になった。仕事の質もぐんぐん上がるはず。
動作は以下のようになっている。最高。

pretty_date という gem を作った
遊びで作ってる Rails アプリで使う用に作った。
こんな感じに使うやつ。
require 'pretty_date' PrettyDate.format Time.now # => just now PrettyDate.format Time.now - 60 * 10 # => 10 minutes ago PrettyDate.format Time.now - 60 * 60 * 10 # => 10 hours ago PrettyDate.format Time.now - 60 * 60 * 24 # => yesterday PrettyDate.format Time.now - 60 * 60 * 24 * 7 # => 1 week ago
で、作ってみたら time_ago_in_words という見事に丸かぶりの機能を見つけて完全に車輪の再発明になった。
まあ考えてみればこういう機能がないわけないよな。
再開発でも学びはあったから前向きに良しとする。
料理の四面体を読んだ

- 作者: 玉村豊男
- 出版社/メーカー: 中央公論新社
- 発売日: 2010/02
- メディア: 文庫
- 購入: 1人 クリック: 32回
- この商品を含むブログ (16件) を見る
確かあんちぽさんのブログで紹介されていて気になったので買った。
著者の軽快な言い回しでアルジェリアの羊肉シチューは豚のしょうが焼きに変わり、英国式ローストビーフは鯵の干物へと変わる。
美食家の著者は世界を旅して様々な料理を食してきて気付いたのは料理には原理があるということで、それさえ分かってしまえば素材の工夫で無数の料理を作れるということだった。
卵で作る 100 の料理だとか、鶏料理で 365 日なんてものは知らなくてもいい。
料理の原理、すなわち料理の四面体さえ分かれば毎日の献立に悩まくても好きな料理を作ることが出来る。
ということを説明している本。
ひとつの料理からいくつもの料理に繋がっていくのはなんだかパズルを解いているようだった。
こうやって論理立てて料理方法を解説してる本は多くなさそう。面白かった。
ちなみに著者が提言している料理の四面体はこちら。

サラダの果て、はじまりの料理/新入生のための一人飯ハック 読書猿Classic: between / beyond readers より
Sendagaya.rb #118
translaunder という gem を作った
What is TransLaunder?
新しい会社に転職して Ruby を使うようになったけど経験がほとんどない。
勉強がてら gem でも作ってみようということで作った。
translaunder | RubyGems.org | your community gem host
app2641/translaunder · GitHub
translaunder は Google 翻訳の翻訳結果を複数回翻訳するというやつ。
使い方は簡単で、
translaunder ja en 事なきを得る => 私はKotonakiを取得
と元の言語、翻訳したい言語、翻訳したいテキストを指定してあげればよい。
translaunder ja en 勝算はあるのか => チャンスはあります
translaunder ja en 日本じゅうがきみのレベルに落ちたら、この世のおわりだぞ => 日本は一度を通じてあなたのレベルにまで下がりました
こんな感じで遊べる。
実装
実装は似たような機能の gem である termit を参考にした。
module の書き方が読んでも意図不明なところが幾つかあったけど他はすんなり理解出来た。
クラスの分け方は普通のオブジェクト指向の分け方だから特に苦労せずクラスも書いていけた。
問題は Rspec で、何やってんだかさっぱりだし書き方も謎くてひとつずつ意味を理解することに努めた。
テストコードを読むにあたり下記のエントリを参考にした。
中でもモックを使う話は分かりやすくて参考になった。ありがたき。
モックと言っても基本的にやらせたいことは PHP であろうと Ruby であろうと同じなので、書き方さえ分かってしまえば理解は早かった。
まだ基本的なテストしか書いてないけどうまく出来てよかった。
見事、カバレッジも 100% だ。
次は Rails アプリを何か作ってみたい。